Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 테드대본
- relationship
- install
- 생활코딩
- Code school
- window
- 직장인마우스
- 자바스크립트 함수
- 인프런
- 자바스크립트
- exerd
- 윈도우
- 송도버스시간표
- ERD
- react js
- 코딩 공부
- GIT
- 함수선언문
- function expression
- props
- 코드스쿨
- function declaration
- 탱글티저웻디탱글러
- 리액트
- 깃 설치
- 헤어브러쉬추천
- 머리빗추천
- 데이터베이스
- 함수표현식
- javascript
Archives
- Today
- Total
J's Rhapsody
[React JS] 리액트 컴포넌트 라이프사이클(Component Lifecycle)에 대하여 본문
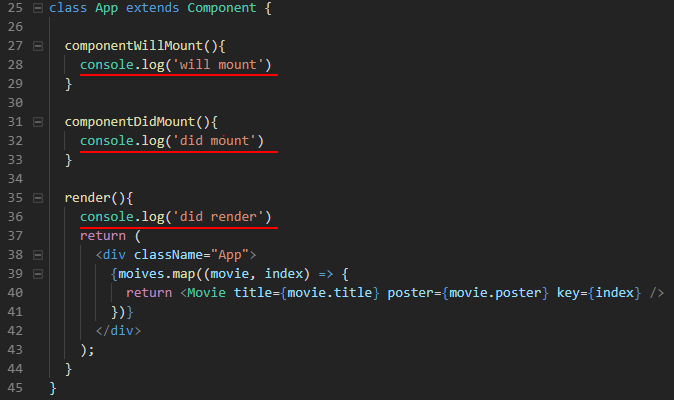
// Render: componentWillMount() -> render() -> componentDidMount()
다음의 사이클은 자동으로 발생함 (원하든 원하지 않든)


컴포넌트가 '존재'하기 시작하면
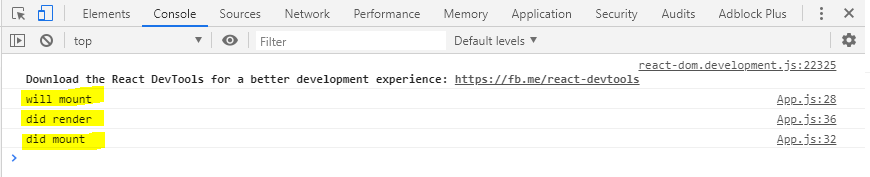
will mount -> did render -> did mount
예시) 영화앱 제작 시, will mount를 진행할 때 API에 작업 요청
해당 작업 수행이 완료되면, 그 다음에 데이터 관련된 작업 진행
정리
will mount를 보면 사이클이 시작되었음을 알 수 있음
render를 보면 컴포넌트가 리액트 세계에 '존재'하게 되었음을 알게 됨
did mount를 보면 성공적으로 리액트 세계에 컴포넌트가 자리잡았음을 알게 됨
// Update: componentWillReceiveProps() -> shouldComponentUpdate() -> componentWillUpdate() -> render() -> componentDidUpdate()
관련 강좌. 출처
https://www.inflearn.com/course/reactjs-web/
리액트 처음이시라구요? React JS로 웹 서비스 만들기! - 인프런
리액트가 뭔지, 차근차근 처음부터 시작합니다. 리액트로 영화 정보와 랭킹을 알려주는 웹사이트를 직접 함께 클론코딩하면서 만들어봅니다. 중급 서비스 개발 React Javascript Front End 온라인 강의
www.inflearn.com
'IT > REACT JS' 카테고리의 다른 글
| [React JS] 리액트 Props 검증, PropTypes에 대하여 (0) | 2019.05.25 |
|---|---|
| [React JS] 리액트 List 만들기, map에 대하여 (0) | 2019.05.25 |
| [React JS] 리액트 Props에 대하여 (0) | 2019.05.25 |
| [React JS] 리액트 JSX란 무엇인가, react와 reactDOM의 차이 (0) | 2019.05.25 |
Comments




