| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
- 리액트
- install
- relationship
- Code school
- function declaration
- javascript
- 자바스크립트 함수
- 송도버스시간표
- 자바스크립트
- 깃 설치
- exerd
- function expression
- 머리빗추천
- 데이터베이스
- 탱글티저웻디탱글러
- 윈도우
- 인프런
- 코드스쿨
- 직장인마우스
- props
- 헤어브러쉬추천
- GIT
- 코딩 공부
- 테드대본
- ERD
- 생활코딩
- react js
- 함수선언문
- window
- 함수표현식
- Today
- Total
J's Rhapsody
[React JS] 리액트 JSX란 무엇인가, react와 reactDOM의 차이 본문
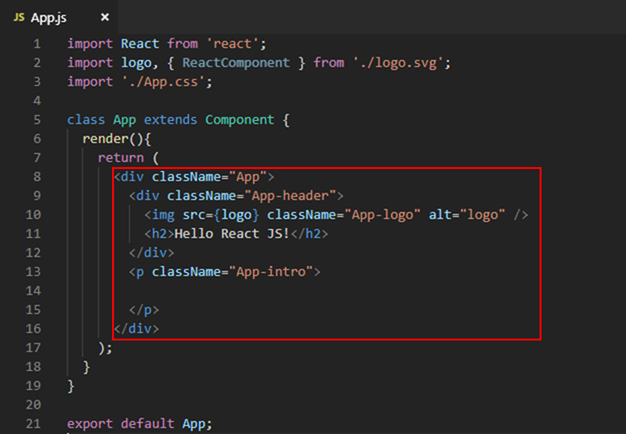
JSX란
자바스크립트 안에 html이 자리잡고 있음
리액트 컴포넌트를 만들 때 사용하는 언어
Rule
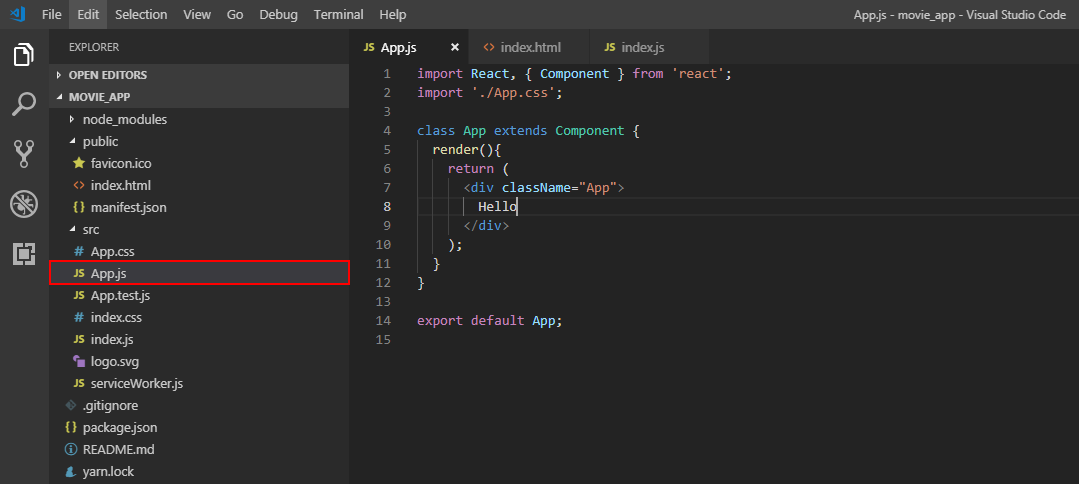
css의 'class'가 아니라 'className' 이라고 쓴다


앱 컴포넌트는 각기 다른 functions과 methods를 갖고 있다.
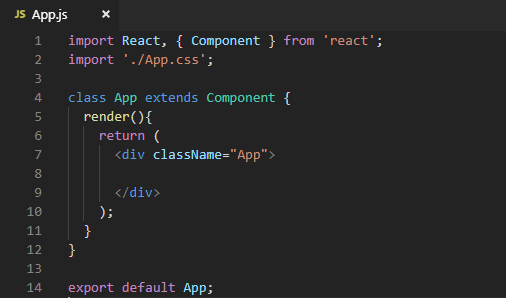
기억할 점
모든 컴포넌트는 render function을 갖고 있다
render 기능은 '뭔가를 보여주는, 출력하는' 기능
render 기능 = '이 컴포넌트가 나에게 보여주는 것이 무엇인가'
Creating React Components with JSX
[동작 순서]
yarn start - 서버 실행
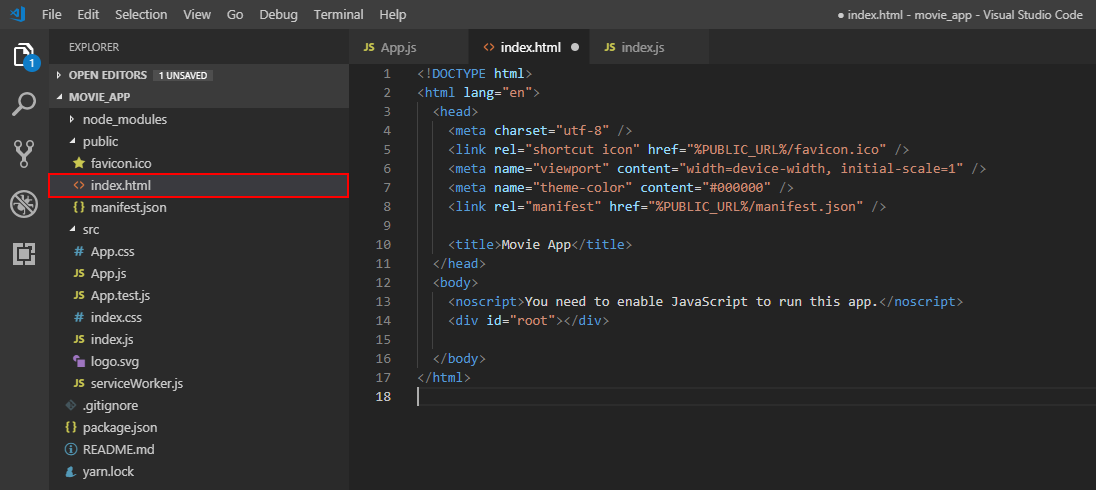
JS의 모든 코드를 가져와서 html 파일에 담는다.
html 파일은 public 폴더에서 찾을 수 있다.

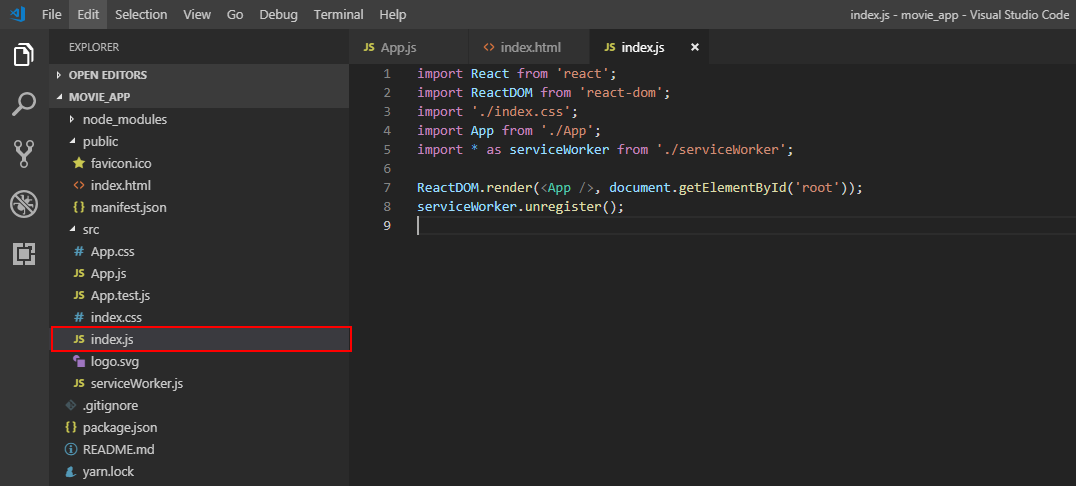
우리는 index.js에 파일을 만들고 있다.

index.js는 react, reactDOM, css, 컴포넌트 'app'을 불러온다

명령어를 설명하면 다음과 같다.
ReactDOM이 render (출력)한다 -> 무엇을? App을
App 컴포넌트를 render (출력)한다 -> 어디에? id가 root인 곳에

react와 reactDOM의 차이
리액트는 UI(User Interface) 라이브러리
리액트DOM은 리액트를 웹사이트에 출력(render)하는 걸 도와주는 모델
DOM, Document Object Model
리액트를 사용해서 웹사이트에 올리고 싶다 -> reactDOM을 쓰면 됨
리액트를 모바일 앱에 올리고 싶다 -> reactNative를 씀
https://www.inflearn.com/course/reactjs-web/dashboard
리액트 처음이시라구요? React JS로 웹 서비스 만들기! - 인프런
리액트가 뭔지, 차근차근 처음부터 시작합니다. 리액트로 영화 정보와 랭킹을 알려주는 웹사이트를 직접 함께 클론코딩하면서 만들어봅니다. 중급 서비스 개발 React Javascript Front End 온라인 강의
www.inflearn.com
'IT > REACT JS' 카테고리의 다른 글
| [React JS] 리액트 컴포넌트 라이프사이클(Component Lifecycle)에 대하여 (0) | 2019.05.25 |
|---|---|
| [React JS] 리액트 Props 검증, PropTypes에 대하여 (0) | 2019.05.25 |
| [React JS] 리액트 List 만들기, map에 대하여 (0) | 2019.05.25 |
| [React JS] 리액트 Props에 대하여 (0) | 2019.05.25 |




