| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
- 직장인마우스
- 윈도우
- 데이터베이스
- 송도버스시간표
- function declaration
- 깃 설치
- 헤어브러쉬추천
- install
- props
- javascript
- react js
- exerd
- 코드스쿨
- Code school
- 코딩 공부
- 테드대본
- 함수선언문
- function expression
- 자바스크립트 함수
- 머리빗추천
- 생활코딩
- ERD
- 자바스크립트
- 함수표현식
- 인프런
- GIT
- 탱글티저웻디탱글러
- window
- 리액트
- relationship
- Today
- Total
J's Rhapsody
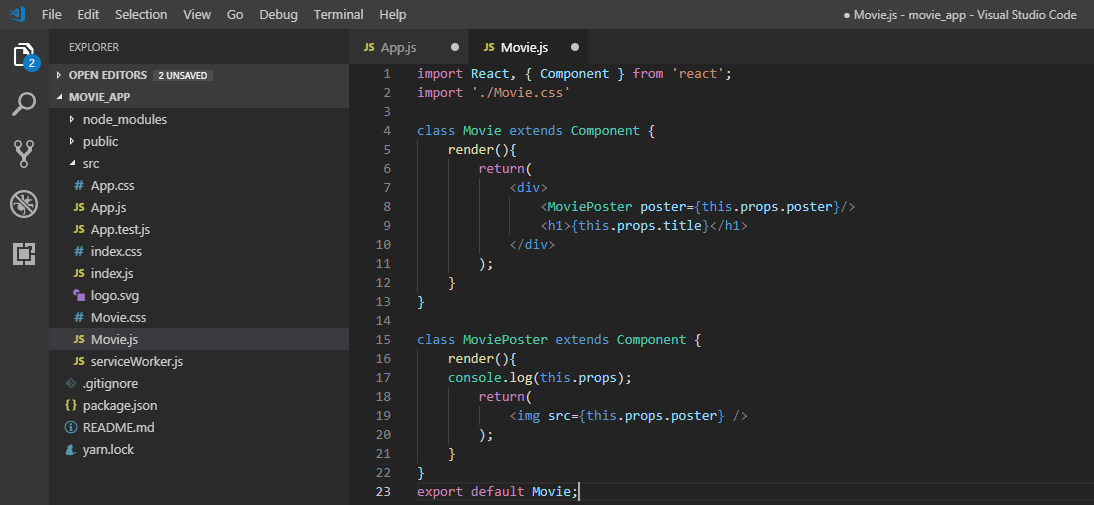
[React JS] 리액트 Props에 대하여 본문
기억할 점
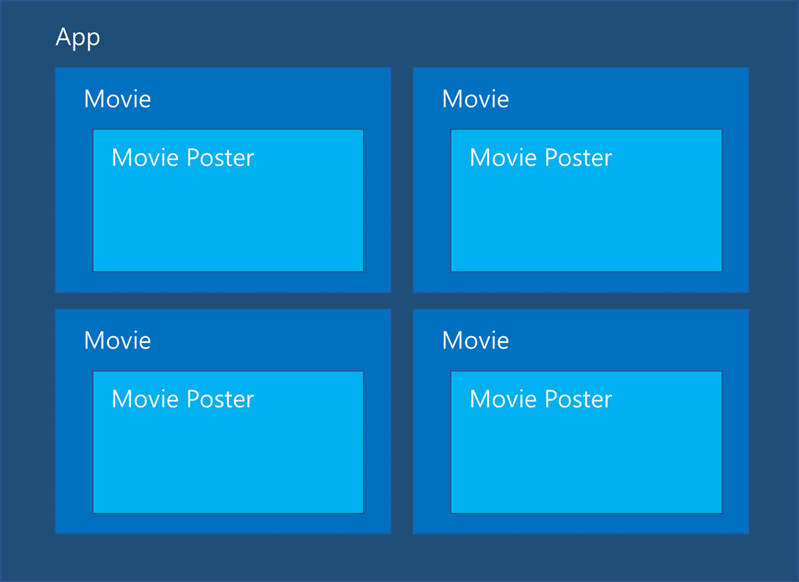
컴포넌트 > render > return > JSX
(JSX: 리액트로 작성하는 html)
-----------------------------------------------------------------------------------------------------------------------------------
리액트의 주요 컨셉 2가지
state와 props
부모 컴포넌트는 자식 컴포넌트에게 각각 정보를 준다
어떻게? props를 통해서
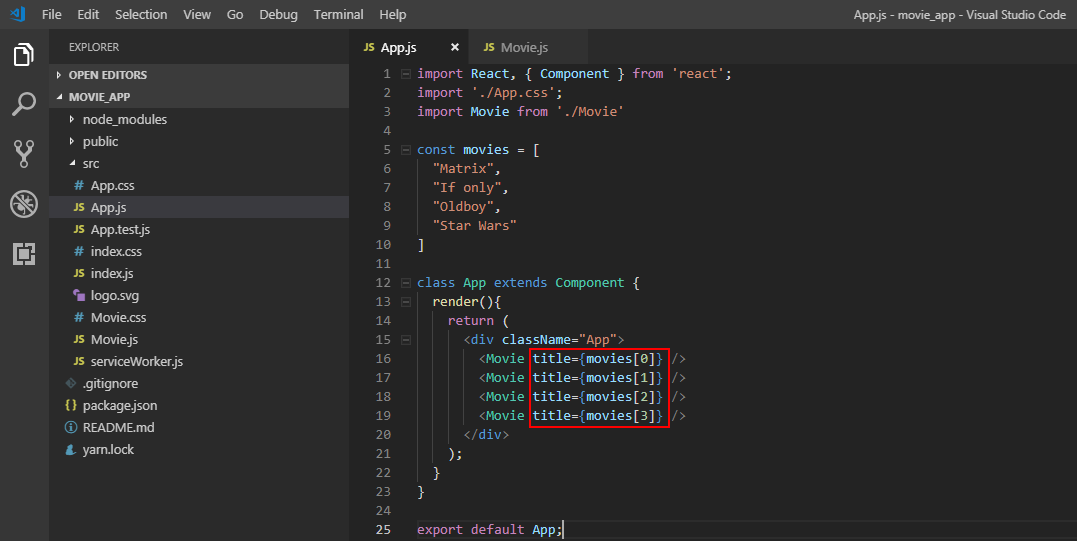
영화들의 '제목'을 자식 컴포넌트인 Movie컴포넌트에 보내고 싶다면?

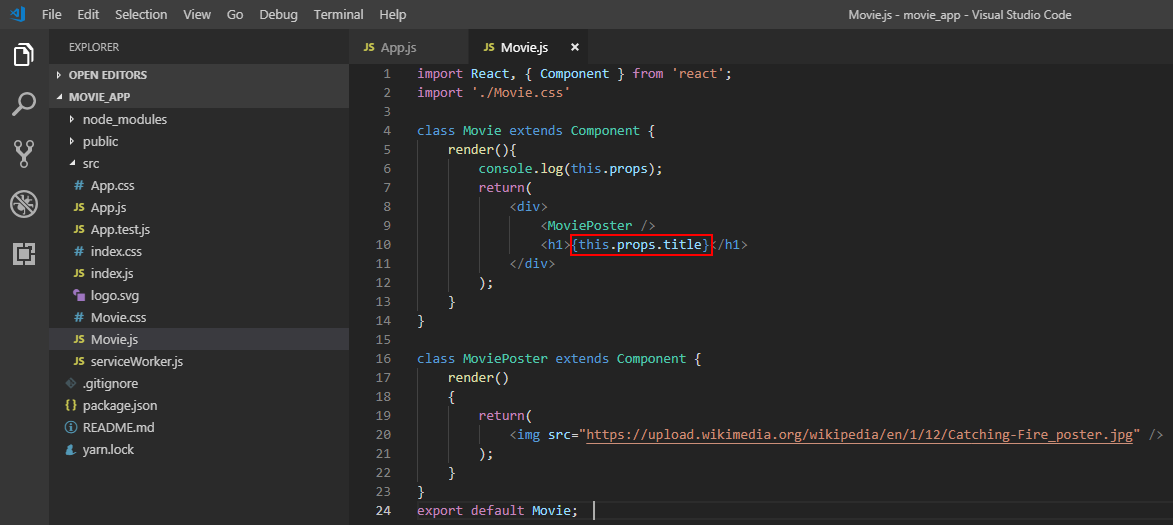
Movie > title 이 있고, Movie.js에서 title을 props로 불러온다.
Why? Moivie컴포넌트는 title 이라는 요소가 있으니까
요소를 접근하는 방법은 "this.props.title"

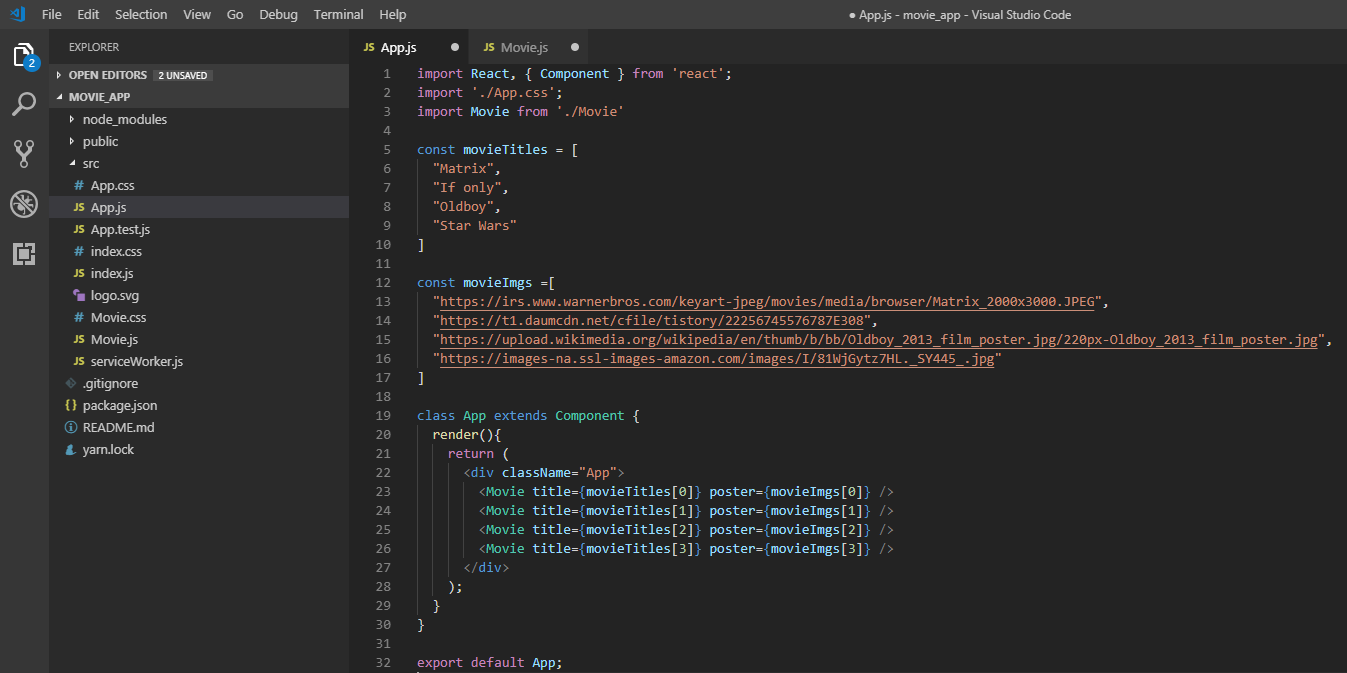
타이틀, 영화 포스터 정보를 메인에 다 넣고, 그것을 각각 컴포넌트에 props를 이용해 정보를 출력
큰 컴포넌트 -> 전체 정보를 가지고 있음
각기 자식 컴포넌트에게 정보를 전달




https://www.inflearn.com/course/reactjs-web/dashboard
리액트 처음이시라구요? React JS로 웹 서비스 만들기! - 인프런
리액트가 뭔지, 차근차근 처음부터 시작합니다. 리액트로 영화 정보와 랭킹을 알려주는 웹사이트를 직접 함께 클론코딩하면서 만들어봅니다. 중급 서비스 개발 React Javascript Front End 온라인 강의
www.inflearn.com
'IT > REACT JS' 카테고리의 다른 글
| [React JS] 리액트 컴포넌트 라이프사이클(Component Lifecycle)에 대하여 (0) | 2019.05.25 |
|---|---|
| [React JS] 리액트 Props 검증, PropTypes에 대하여 (0) | 2019.05.25 |
| [React JS] 리액트 List 만들기, map에 대하여 (0) | 2019.05.25 |
| [React JS] 리액트 JSX란 무엇인가, react와 reactDOM의 차이 (0) | 2019.05.25 |




