| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 머리빗추천
- 송도버스시간표
- javascript
- 깃 설치
- 인프런
- function declaration
- function expression
- 함수표현식
- 코딩 공부
- GIT
- 리액트
- 생활코딩
- 자바스크립트 함수
- 자바스크립트
- 헤어브러쉬추천
- 코드스쿨
- react js
- 탱글티저웻디탱글러
- relationship
- Code school
- 직장인마우스
- window
- 테드대본
- 함수선언문
- 윈도우
- install
- ERD
- 데이터베이스
- exerd
- props
- Today
- Total
J's Rhapsody
[React JS] 리액트 Props 검증, PropTypes에 대하여 본문

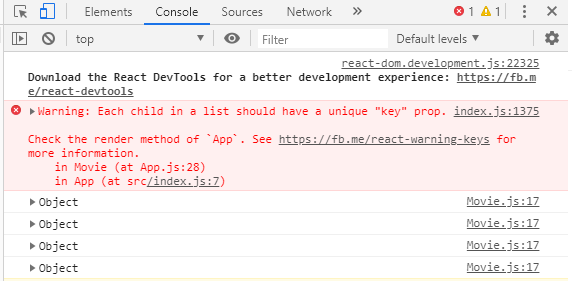
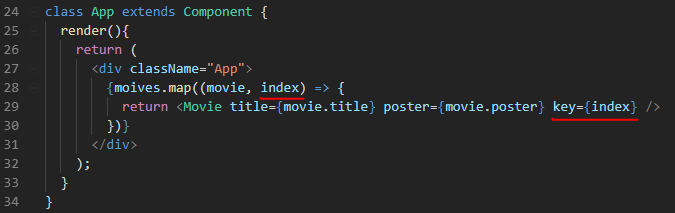
리액트는 엘리먼트가 많을 경우 Key를 줘야 함

-----------------------------------------------------------------------------------------------------------------------------------
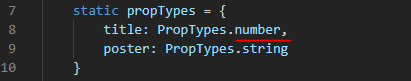
예시) 영화 제목에 숫자만 출력되는 것을 원하지 않을 경우
포스터에 출력되는 값이 숫자나 true/false 같은 값이 되는 것을 원하지 않을 경우
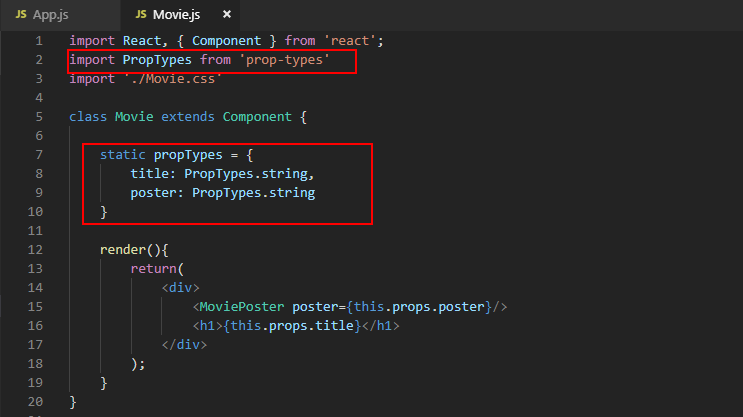
<PropTypes 설치>
cmd창에서 yarn add prop-type 명령어 실행

부모 컴포넌트에게 받는 정보의 종류가 무엇인지 체크할 수 있음
<Example>

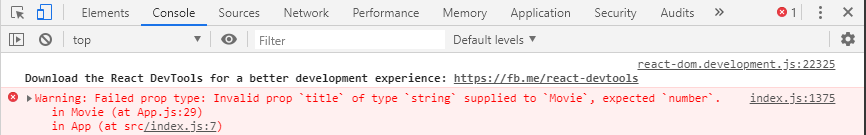
title을 숫자로 지정한다면 에러 발생

이를 통해 우리가 얻는 정보가 number가 아님을 알 수 있음
만약 부모 컴포넌트가 string을 보내면, PropTypes로 string이라는 것을 체크할 수 있음
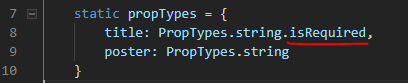
'isRequired'라고 작성하면 movie컴포넌트는 title이라는 prop을 제공하는 것이 필수로 설정됨

정리
부모 컴포넌트에서 얻는 정보의 종류가 무엇인지,
있는지 없는지 알 수 있음
관련 강좌. 출처
https://www.inflearn.com/course/reactjs-web/
리액트 처음이시라구요? React JS로 웹 서비스 만들기! - 인프런
리액트가 뭔지, 차근차근 처음부터 시작합니다. 리액트로 영화 정보와 랭킹을 알려주는 웹사이트를 직접 함께 클론코딩하면서 만들어봅니다. 중급 서비스 개발 React Javascript Front End 온라인 강의
www.inflearn.com
'IT > REACT JS' 카테고리의 다른 글
| [React JS] 리액트 컴포넌트 라이프사이클(Component Lifecycle)에 대하여 (0) | 2019.05.25 |
|---|---|
| [React JS] 리액트 List 만들기, map에 대하여 (0) | 2019.05.25 |
| [React JS] 리액트 Props에 대하여 (0) | 2019.05.25 |
| [React JS] 리액트 JSX란 무엇인가, react와 reactDOM의 차이 (0) | 2019.05.25 |




